Сайт работает на системе управления контентом «1С-Битрикс: Управление сайтом».
Административный раздел сайта доступен по адресу https://адрес-сайта/bitrix/
Документация по работе с системой администрирования «1С-Битрикс: Управление сайтом»
Для работы с контентом сайта необходимо ознакомиться с системой управления сайтом. Вся необходимая и подробная информация содержится в курсе Контент-менеджер «1С-Битрикс».
Решение "OSLO: лендинг-витрина от компании dZENcode" может быть установлено на CMS "1С-Битрикс, управление сайтом" с активной лицензией следующих редакций: Стандарт, Малый бизнес, Эксперт, Бизнес.
Если 1С-Битрикс подходящей редакции уже установлен:
-
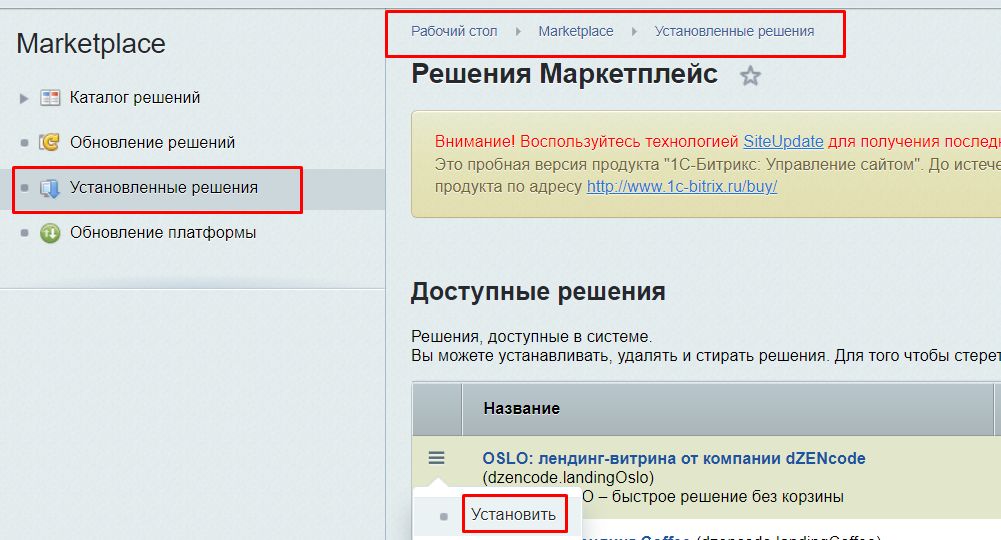
- В административной части сайта выбрать раздел «Marketplace»
- «Каталог решений», найти и установить готовое решение «OSLO: лендинг-витрина от компании dZENcode»
-
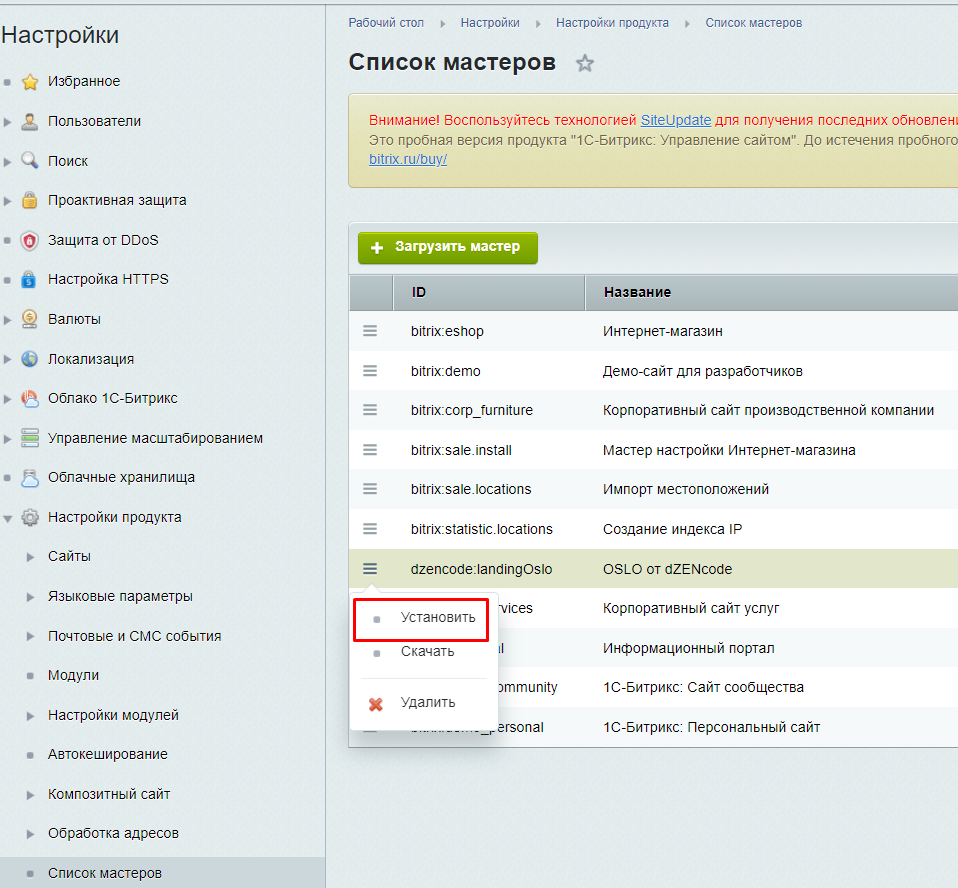
- Перейти в раздел «Настройки»
- «Настройки продукта»
- «Список мастеров»
Найдите решение “OSLO: лендинг-витрина от компании dZENcode (dzencode.landingOslo) Лендинг OSLO – быстрое решение без корзины”, в контекстном меню мастера выберите пункт «Установить».

- Следовать указаниям мастера установки решения.
Услуга установки готового решения
В случае необходимости установки готового решения силами специалистов компании "dZENcode", мы предлагаем услугу установки и первичной настройки готового решения на хостинге.
Запрос на установку готового решения Вы можете отправить через виджет, через форму обратной связи на нашем сайте или отправив письмо нам на почту support@dzencode.com .
Логотип поможет вашему сайту быть легко узнаваемым.
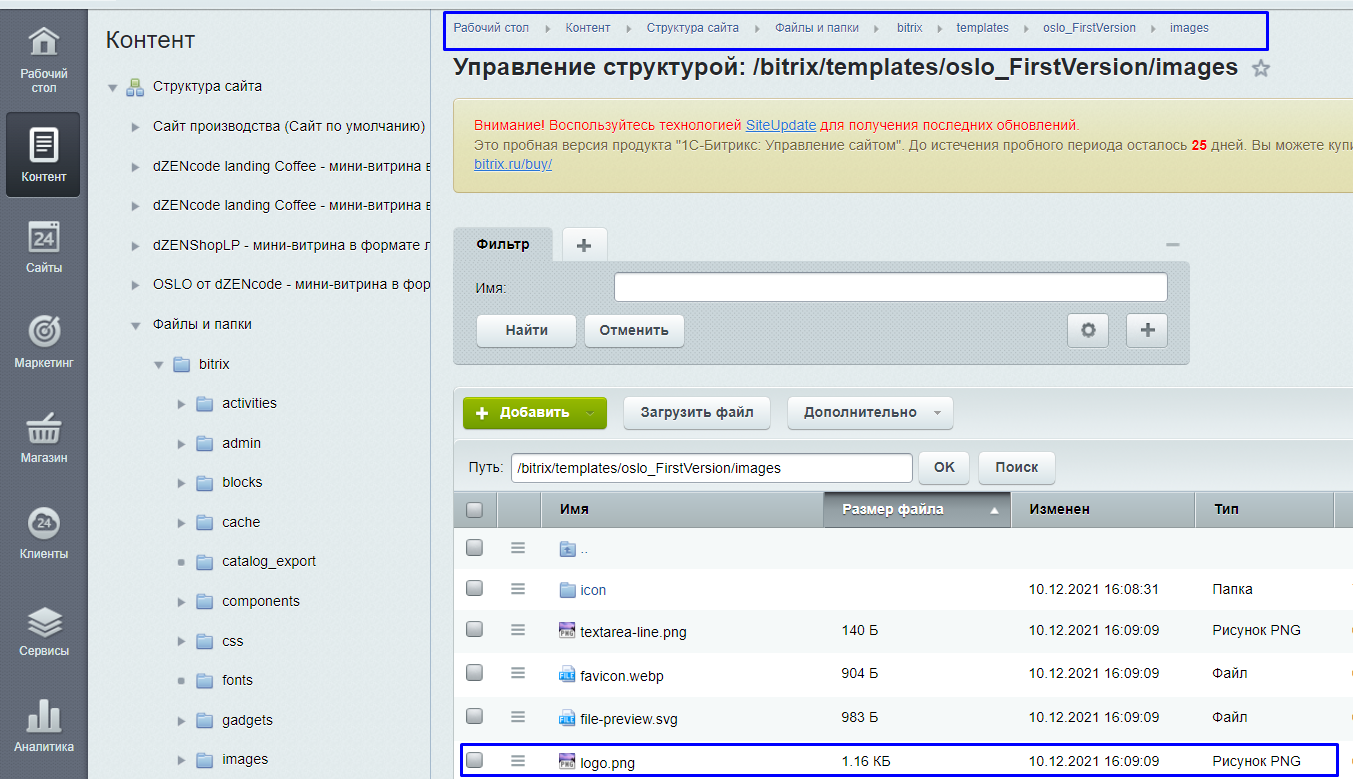
Логотип меняется загрузкой файла logo.png в папку /images/
Для изменения перейдите в:
- Администрирование
- Контент
- Структура сайта
- Файлы и папки
- images
- Логотип (файл)

Замените файл на свой используя название logo.svg
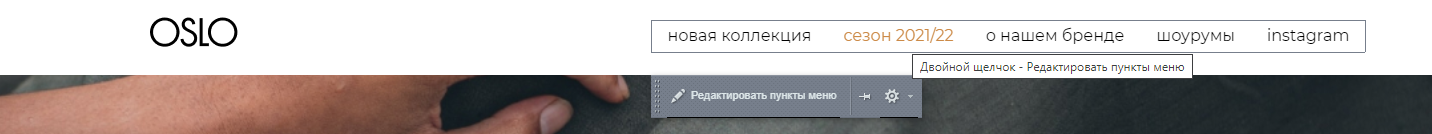
Меню редактируется через панель эрмитаж ссылки в рамках этой же странице к блокам через “якоря”.
- #new-collection - передвигает страницу к разделу новая коллекция
- #season - передвигает страницу к разделу сезон 2021/22
- #brands - передвигает страницу к разделу о нашем бренде
- #shop - передвигает страницу к разделу шоурумы
- #instagram - передвигает страницу к разделу instagram


-
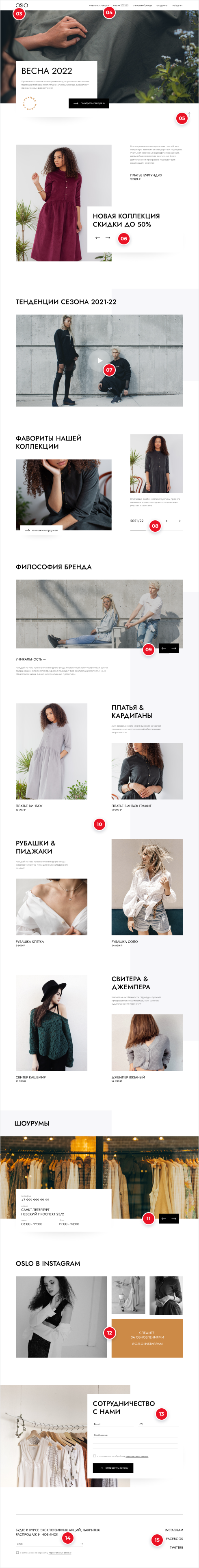
Первое что видит клиент заходя на сайт это презентация самой новой коллекции
Для изменения перейдите в:
- Администрирование
- Контент
- Oslo
- Весна 2022
- Элементы
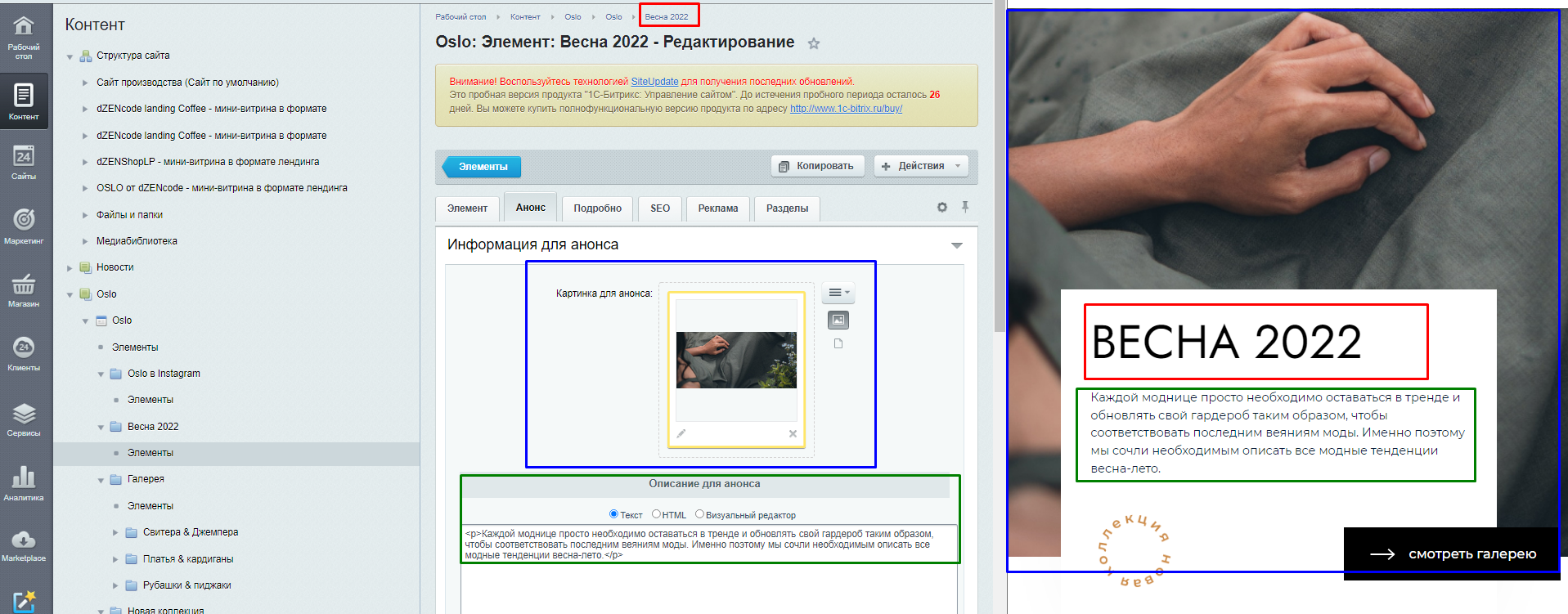
Информация устанавливается Инфоблоке Oslo - ВЕСНА 2022, в полях элемента, соответствуя следующей логике:
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Описание для анонса
- Текст баннера
- Название
- Заголовок баннера
Внимание! Так какданный баннер предполагает использование только одного элемента. Остальные нужно делать не активные( если вы заранее заготовили несколько).
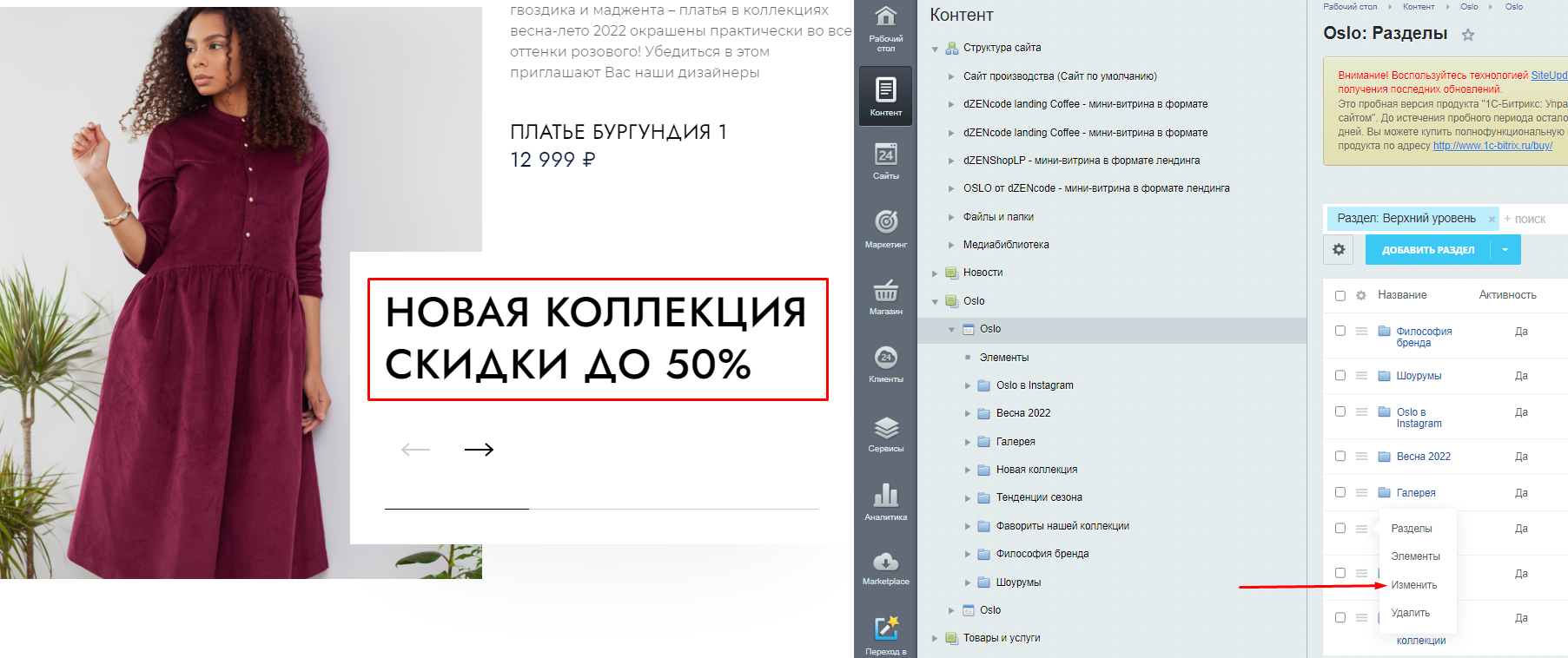
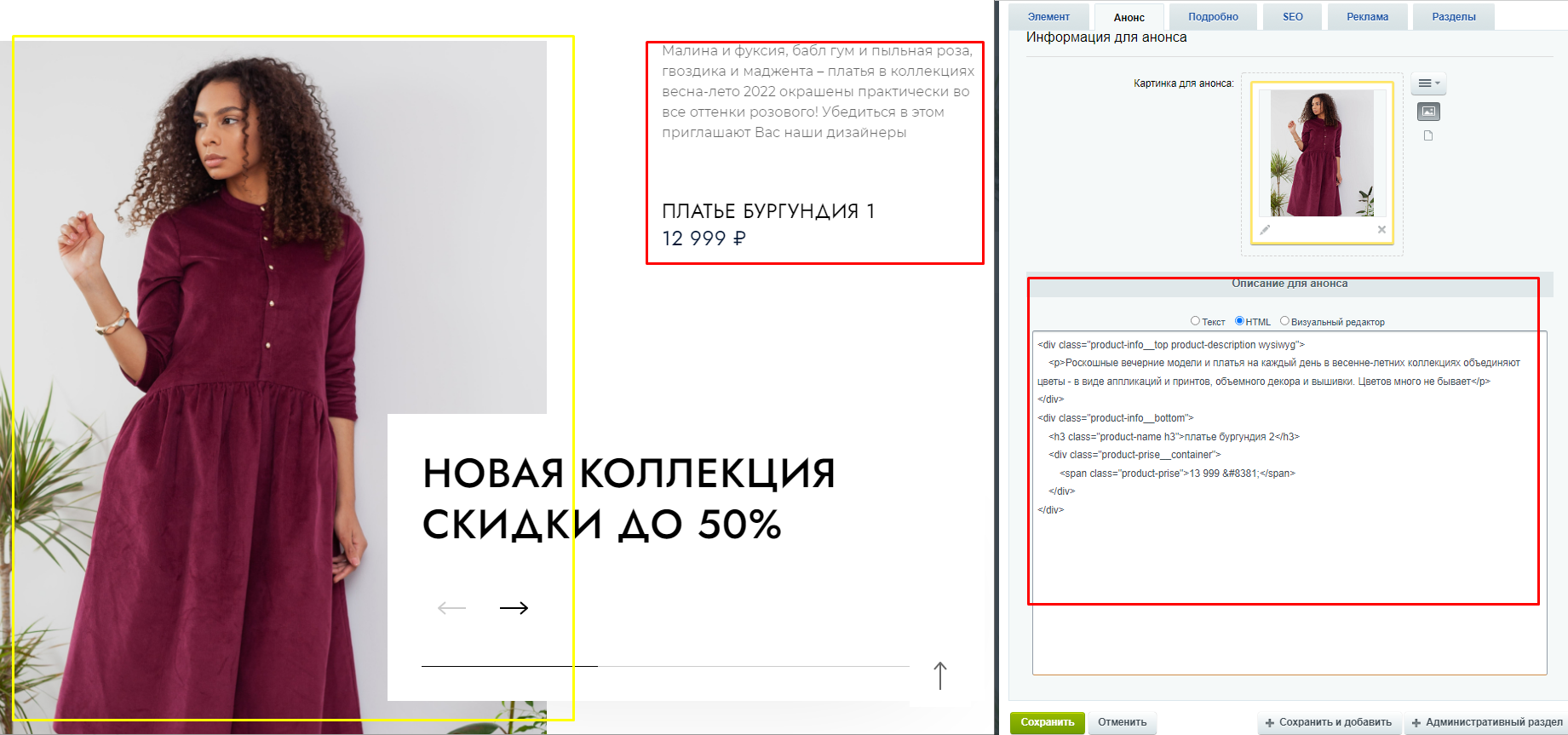
Слайдер с презентацией продукции, для демонстрации товаров со скидками или не стандартным описанием
Заголовок блока можно изменить в описании раздела "Новая коллекция"

Редактировать информацию слайдов можно как с административной части так и через эрмитаж
Для изменения перейдите в:
- Администрирование
- Контент
- Oslo
- Новая коллекция
- Элементы
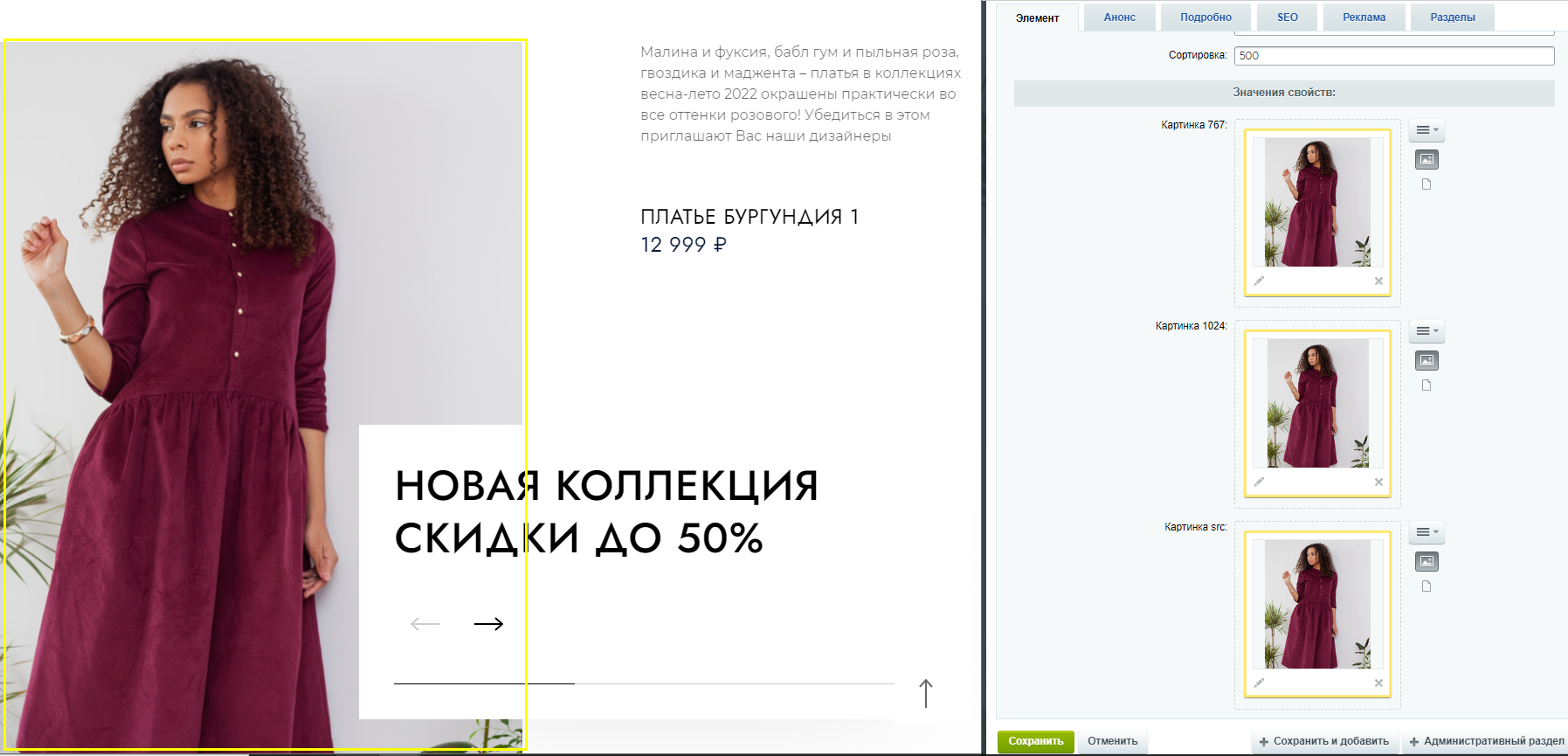
Информация для слайдов устанавливается Инфоблоке Oslo-Новая коллекция, в полях элемента, соответствуя следующей логике:
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Описание для анонса
- Текст баннера в формате html


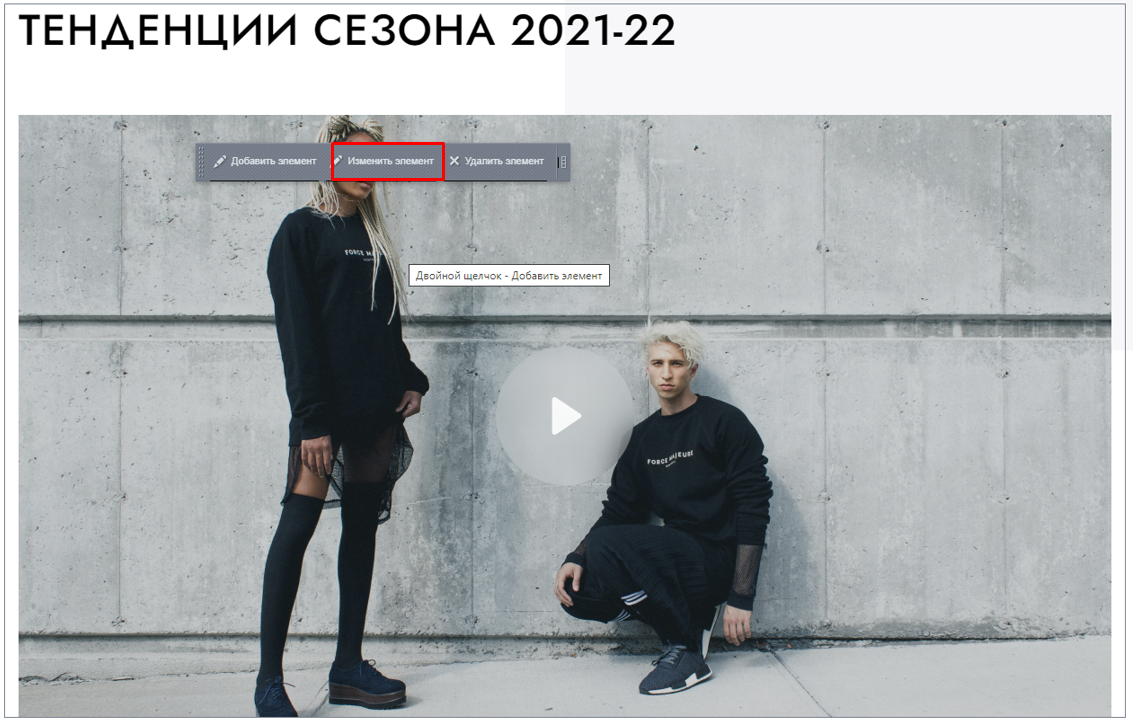
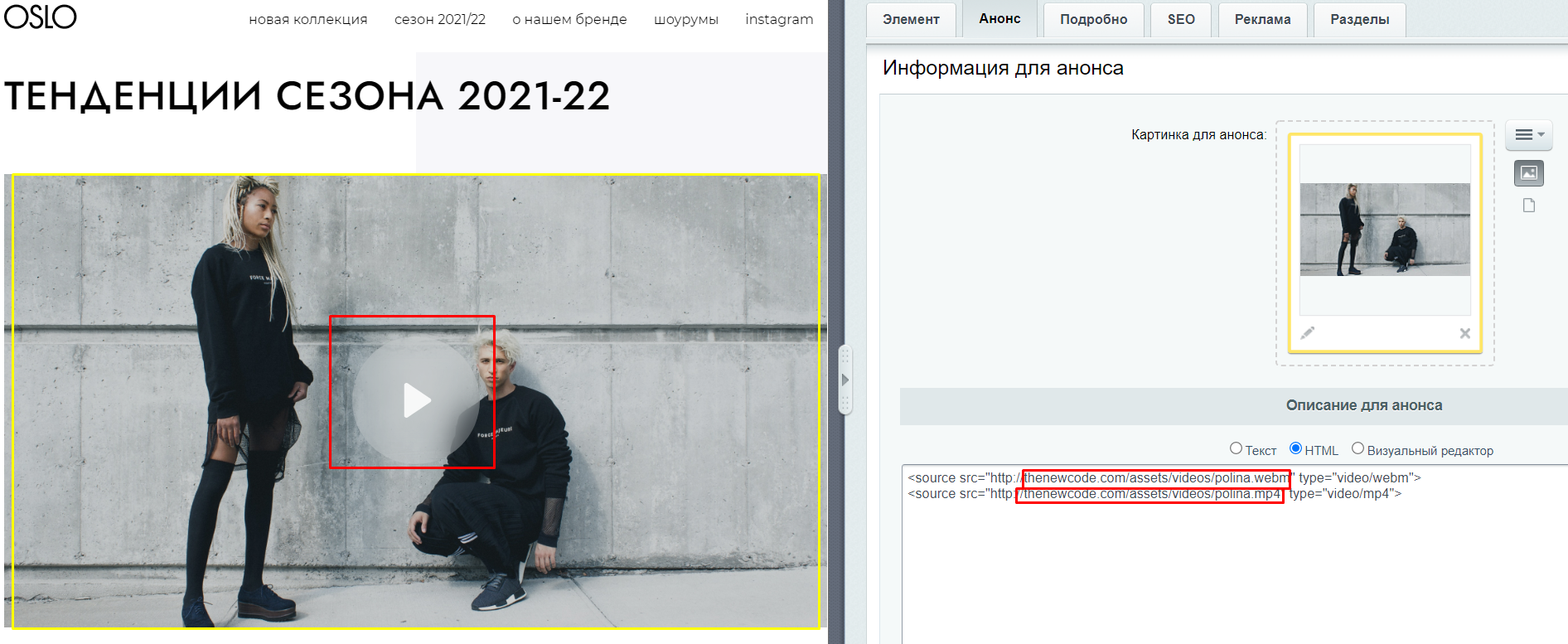
Информацию можно изменить в элементе раздела "Тенденции сезона" или через эрмиаж на странице
Заголовок блока можно изменить изменяя название элемента инфоблока

- Название:
- Заголовок блока
- Картинка для анонса:
- Картинка
- Описание для анонса
- Ссылки на видеофайл
изменяя ссылку на видео сохраните html структуру

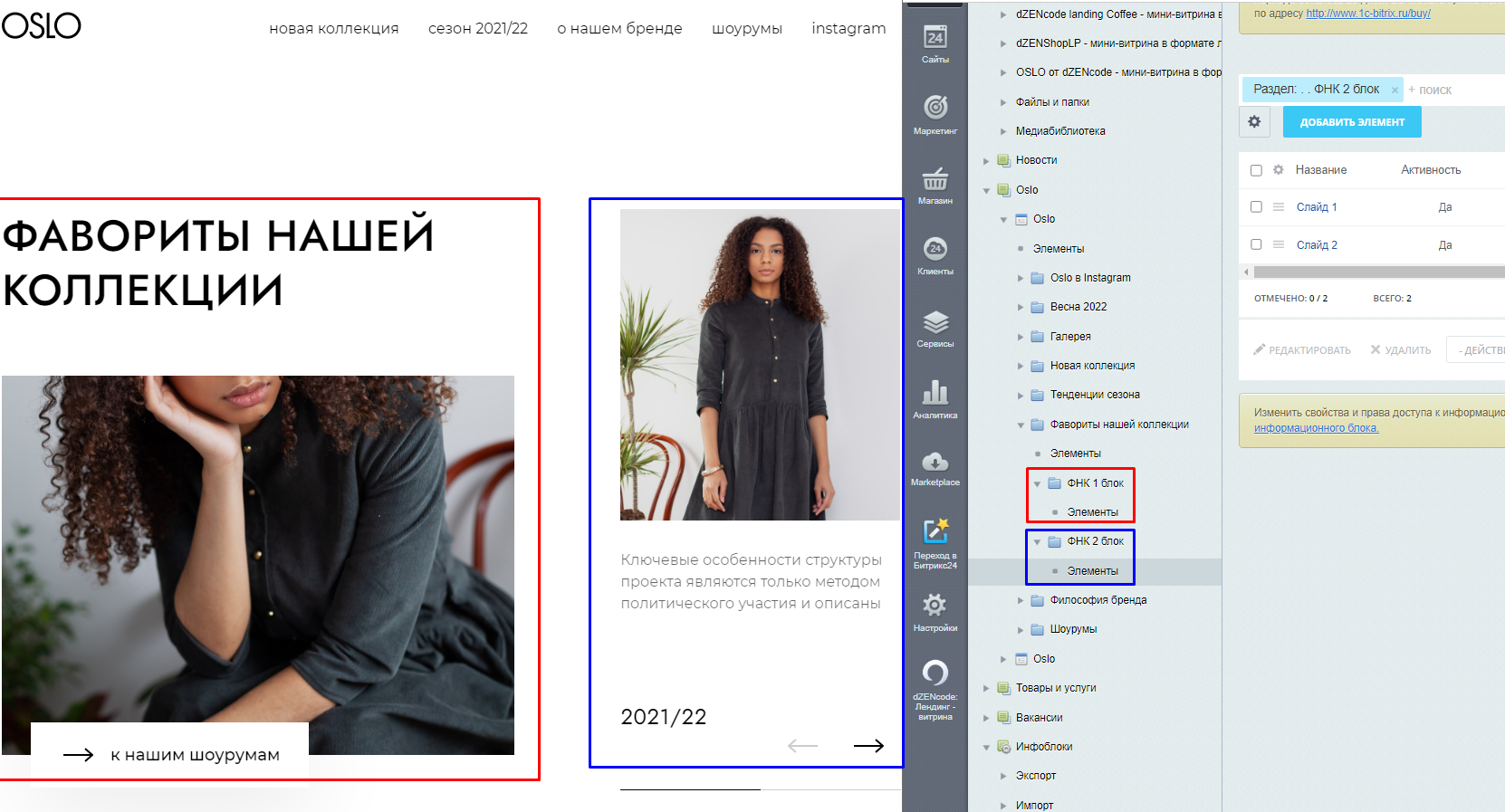
Состоит из двух частей - Баннер и Слайдер
В Банере изменить информацию можно как через административную часть так и через эрмитаж
В административной:
- Администрирование
- Контент
- Oslo
- Фавориты нашей коллекции
- ФНК 1 блок
- Элемент
Внимание! Так какданный баннер предполагает использование только одного элемента. Остальные нужно делать не активные( если вы заранее заготовили несколько).
Соответствие полей контенту:
- Описание для анонса
- Заголовок
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера

В Слайдере изменить информацию можно как через административную часть в:
- Администрирование
- Контент
- Oslo
- Фавориты нашей коллекции
- ФНК 2 блок
- Элементы
Соответствие полей контенту:
- Описание для анонса
- Описание слайдера
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
За содержимое блока отвечает раздел "Философия бренда":
- Название раздела
- Заголовок блока
- Описание раздела
- Описание блока
Фотографии слайдара берут информацию из элементов раздела "Философия бренда":
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
Изменить можно как через административнфый раздел так и через эрмитаж
Включает в себя три группы(раздела)
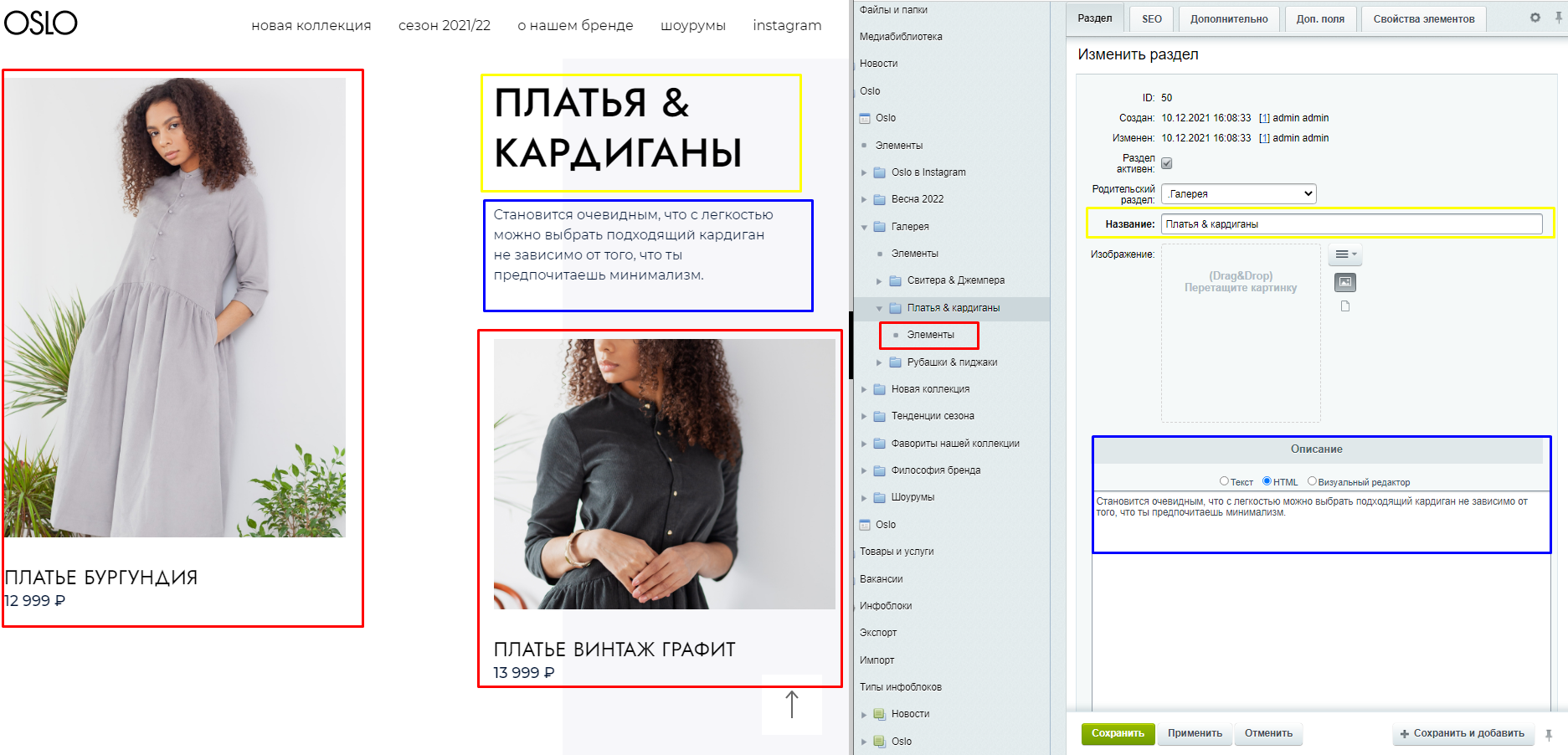
- ПЛАТЬЯ & КАРДИГАНЫ
- РУБАШКИ & ПИДЖАКИ
- CВИТЕРА & ДЖЕМПЕРА
Описания и названия блоков меняются в описании и названии разделов соответственно названиям блоков
Информация элементов галереи бертся из соответствующих элементов разделов галереи.

Изменять можно как через административную часть, так и через эрмитаж
Соответствие полей контенту:
- Название
- Название элемента галереи
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Описание для анонса
- Указание цены и валюты
- Название раздела
- Заголовок блока
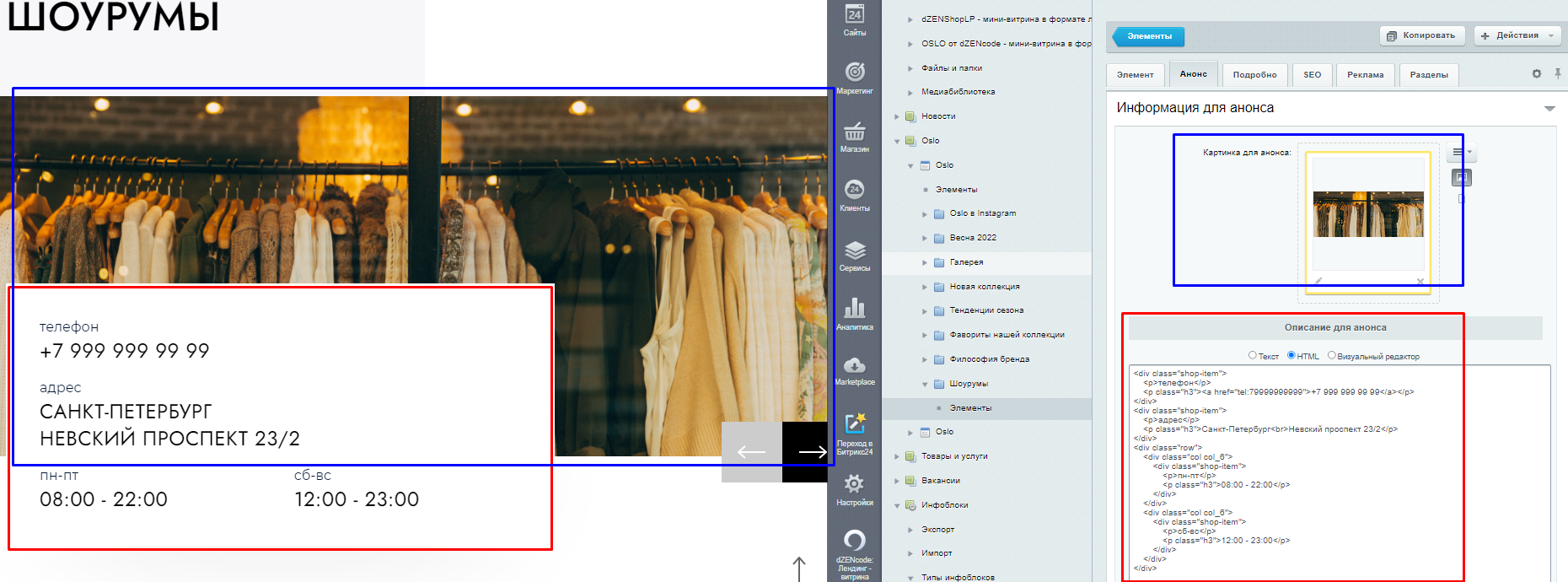
Описания Шоурумов меняются в описании элементов раздела "Шоурумы".
Изменять можно как через административную часть, так и через эрмитаж
Соответствие полей контенту:
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Описание для анонса
- Информация о шоуруме (телефоны, адреса, дни и время работы)

- Название раздела
- Заголовок блока
Фото хранятся в отдельных элементах раздела "Oslo в Instagram".
Изменять можно как через административную часть, так и через эрмитаж
Соответствие полей контенту:
- Картинка для анонса
- Фото банера - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 767
- Фото банера - МАЛОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Картинка 1024 - СРЕДНЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
- Картинка src - БОЛЬШОЕ РАЗРЕШЕНИЕ ЭКРАНА
- Фото банера
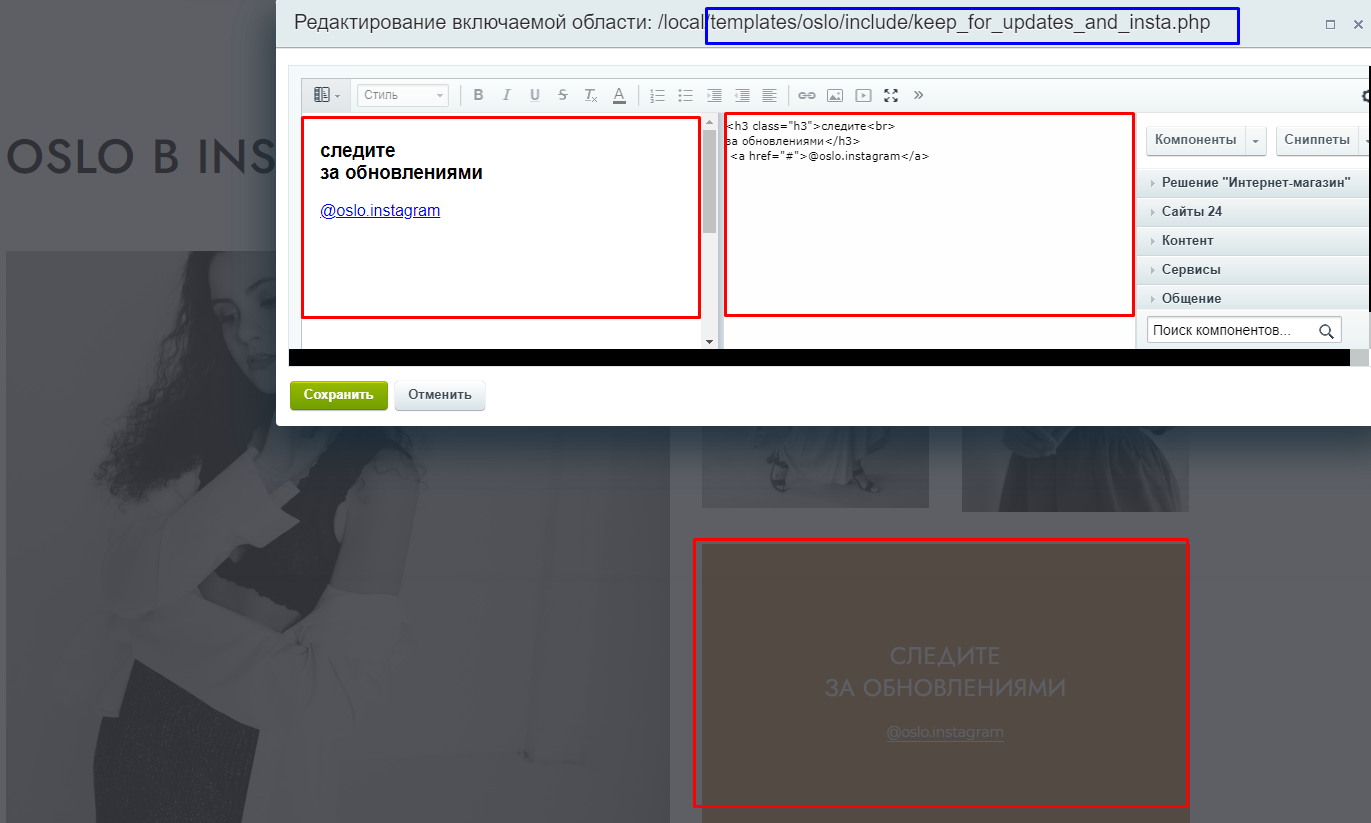
Текст баннера лежит во включаемой области.
Изменять можно как через административную часть по в файле (/bitrix/templates/oslo_FirstVersion/include/keep_for_updates_and_insta.php), так и через эрмитаж

Здесь содержится форма для связи с компанией
Заголовок раздела можно изменить как через административную часть по в файле (/bitrix/templates/oslo_FirstVersion/include/cooperation_with_us.php), так и через эрмитаж
Настройки формы находятся:
- Администрирование
- Сервисы
- Веб-форм
- Настройки форм
- OSLO_FEEDBACK_FORM
Текст согласия на обработку персональных данных находится во включаемой области и доступен к редактированию как через административную часть по в файле (/bitrix/templates/oslo_FirstVersion/include/terms_of_transfer_pers_data.php), так и через эрмитаж
Настройки формы находятся:
- Администрирование
- Сервисы
- Веб-форм
- Настройки форм
- OSLO_SUBSCRIBE_FORM
Текст согласия на обработку персональных данных находится во включаемой области и доступен к редактированию как через административную часть по в файле (/bitrix/templates/oslo_FirstVersion/include/terms_of_transfer_pers_data.php), так и через эрмитаж
Пункты редактируются как через эрмитаж так и через административную часть
- Администрирование
- Контент
- Файлы и папки
- bottom_social.menu.php

Первый шаг
Вы сделали наполнение витрины нужным контентом, тексты, выстовачные экземпляры, чем привлекли вниммние к своему сайту
Второй шаг
У посетителя есть возможность, легко добраться к интересующему разделу по средствам меню
Третий шаг
Посетитель изучив асортимент товаров и определившись со стилем, выходит на контакт посредством формы обратной связи. Это дает возможность клиенту в свободной форме описать вопросы и предложения интересующие его.
Четвертый шаг
Посетитель определившись с предложениями или имея вопросы к уточнению, может выбрать из списка наиболее удобный адрес для посещения
Пятый шаг
Настроив адреса соц.сетей Вы даете возможность не только связаться с вами клиенту наиболее удобным для него спопособом но и не упускать вас из виду вдальнейшем
Шестой шаг
Лююбой клиент имеет возможность стать постоянным и получать от компании заменчивые предложения о коллекциях и акциях. Для этого предусмотрена возможность подписки на уведомления по E-mail.